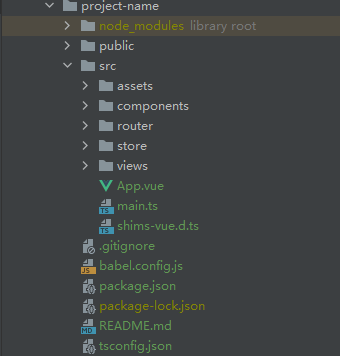
目录结构如下

node_modules
项目所有依赖的包文件,比如vue-router、vuex等插件都会下载到这个文件夹里面。
一般不用管,如果出先一下莫名奇妙的错误就把这个文件清空,重新构建下或许可以解决。
public
本地服务器的文件,系统图标和index.html。
index.html
页面项目的入口,可以编辑title,还有div#app中加载App.vue
src
assets静态资源存放文件夹,主要存放一些静态图片资源components公共组件存放文件夹,存放的是开发需要的的各种公共组件router路由文件存放文件夹,里面的index.js是项目路由配置文件store状态管理文件存放文件夹,里面的index.js是VUEX的封装文件,用来设置通用变量和方法views项目中各模块主要功能的存放文件夹,一般在这里添加新功能App.vue项目主组件,也是项目所有组件和路由的出口,之后它会被渲染到项目根目录的 index.html 中显示出来,我们可以在这里写一些适合全局的css样式main.js入口文件,引入了vue模块和app.vue组件以及路由router,我们需要在全局使用的一些东西也可以定义在这里面
tests
unit:单元测试,可以为每个组件编写单元测试
.browserslistrc
这个配置能够指定目标浏览器和nodejs版本在不同的前端使用的工具。这些工具能根据目标浏览器自动来进行配置
.eslintrc.js
配置ESlint规则文件
babel.config.js
有关babel的配置(比如es6转es5等相关配置)
jest.config.js
有关jest的配置
package.json
项目及工具的依赖配置文件
package-lock.json
安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致
README.md
项目说明文件

