有时候进行查找错误的时候非要进入到linux系统里面查看服务打印的日志才知道错在哪,这就给排查时间增加了一些时间,所以为了方便,突发奇想,何不自己开发一个可以实时查看日志的接口呢,于是开发出了这么个玩意;
项目下载地址:https://download.csdn.net/download/qq_27184497/12311384
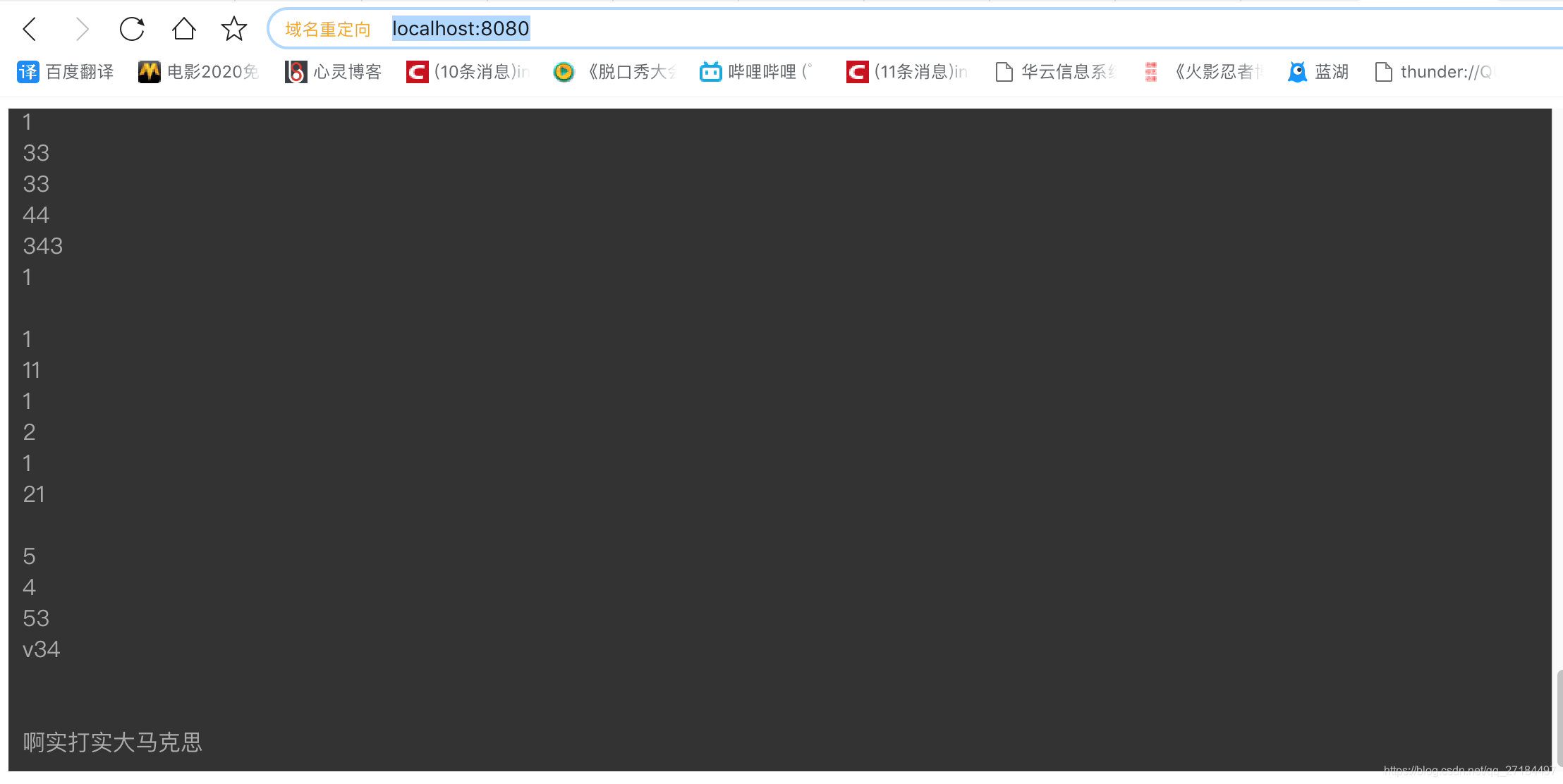
效果图如下:
每次更新日志时,网页上都会打印出来相应的日志内容,代码也很简单
先导入pom依赖
- <dependency>
- <groupId>javax.websocket</groupId>
- <artifactId>javax.websocket-api</artifactId>
- <version>1.1</version>
- <scope>provided</scope>
- </dependency>
服务端代码:LogWebSocketHandle.java
- package com.xxg.websocket;
-
- import java.io.IOException;
- import java.io.InputStream;
-
- import javax.websocket.OnClose;
- import javax.websocket.OnError;
- import javax.websocket.OnOpen;
- import javax.websocket.Session;
- import javax.websocket.server.ServerEndpoint;
-
- @ServerEndpoint("/log")
- public class LogWebSocketHandle {
-
- private Process process;
- private InputStream inputStream;
-
- /**
- * 新的WebSocket请求开启
- */
- @OnOpen
- public void onOpen(Session session) {
- try {
- // 执行tail -f命令
- process = Runtime.getRuntime().exec("tail -f /Users/apple/Documents/t_chat.txt ");
- inputStream = process.getInputStream();
-
- // 一定要启动新的线程,防止InputStream阻塞处理WebSocket的线程
- TailLogThread thread = new TailLogThread(inputStream, session);
- thread.start();
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
-
- /**
- * WebSocket请求关闭
- */
- @OnClose
- public void onClose() {
- try {
- if(inputStream != null)
- inputStream.close();
- } catch (Exception e) {
- e.printStackTrace();
- }
- if(process != null)
- process.destroy();
- }
-
- @OnError
- public void onError(Throwable thr) {
- thr.printStackTrace();
- }
- }
服务端代码 TailLogThread.java
- package com.xxg.websocket;
-
- import java.io.BufferedReader;
- import java.io.IOException;
- import java.io.InputStream;
- import java.io.InputStreamReader;
-
- import javax.websocket.Session;
-
- public class TailLogThread extends Thread {
-
- private BufferedReader reader;
- private Session session;
-
- public TailLogThread(InputStream in, Session session) {
- this.reader = new BufferedReader(new InputStreamReader(in));
- this.session = session;
-
- }
-
- @Override
- public void run() {
- String line;
- try {
- while((line = reader.readLine()) != null) {
- // 将实时日志通过WebSocket发送给客户端,给每一行添加一个HTML换行
- session.getBasicRemote().sendText(line + "<br>");
- }
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
- }
前端代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>tail log</title>
- <script src="//cdn.bootcss.com/jquery/2.1.4/jquery.js"></script>
- </head>
- <body>
- <div id="log-container" style="height: 450px; overflow-y: scroll; background: #333; color: #aaa; padding: 10px;">
- <div>
- </div>
- </div>
- </body>
- <script>
- $(document).ready(function() {
- // 指定websocket路径
- var websocket = new WebSocket('ws://localhost:8080/log');
- websocket.onmessage = function(event) {
- console.log("收到请求。。。")
- // 接收服务端的实时日志并添加到HTML页面中
- $("#log-container div").append(event.data);
- // 滚动条滚动到最低部
- $("#log-container").scrollTop($("#log-container div").height() - $("#log-container").height());
- };
- });
- </script>
- </body>
- </html>
这样就完成了,是不是很简单呢?