[TOCM]
1、问题描述
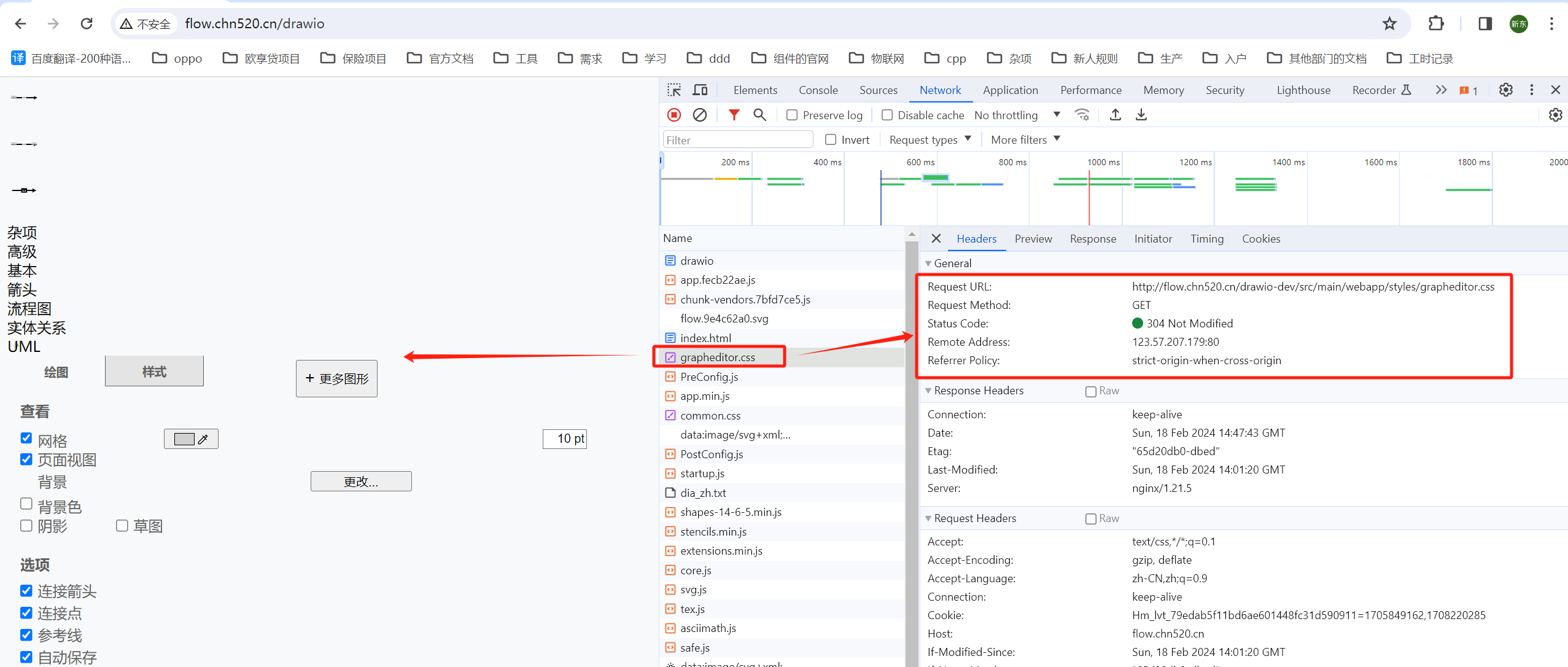
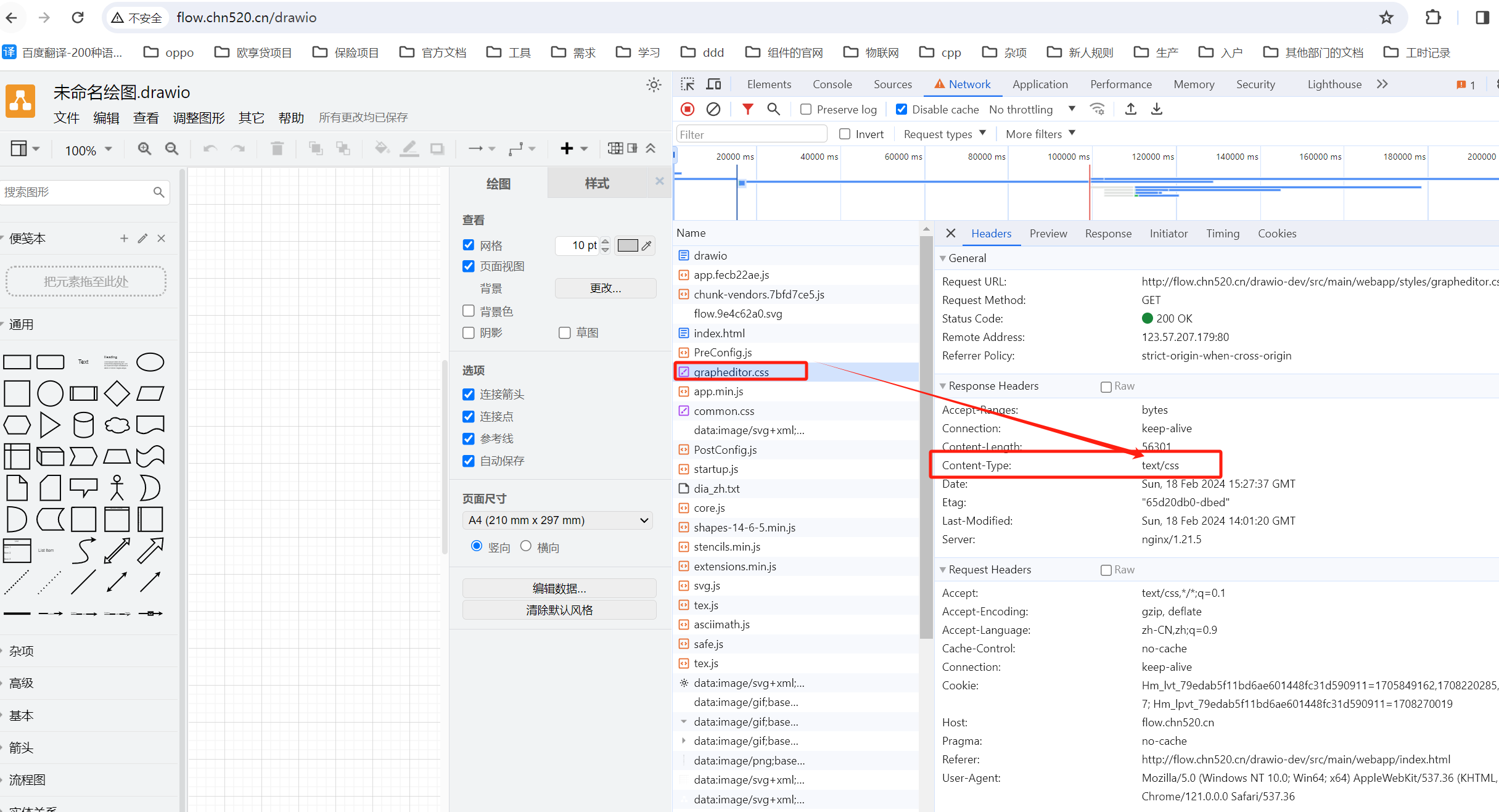
今天遇到个问题,发现明明css文件已经加载成功了,但是页面上的样式死活没展示出来,如下图
2、分析
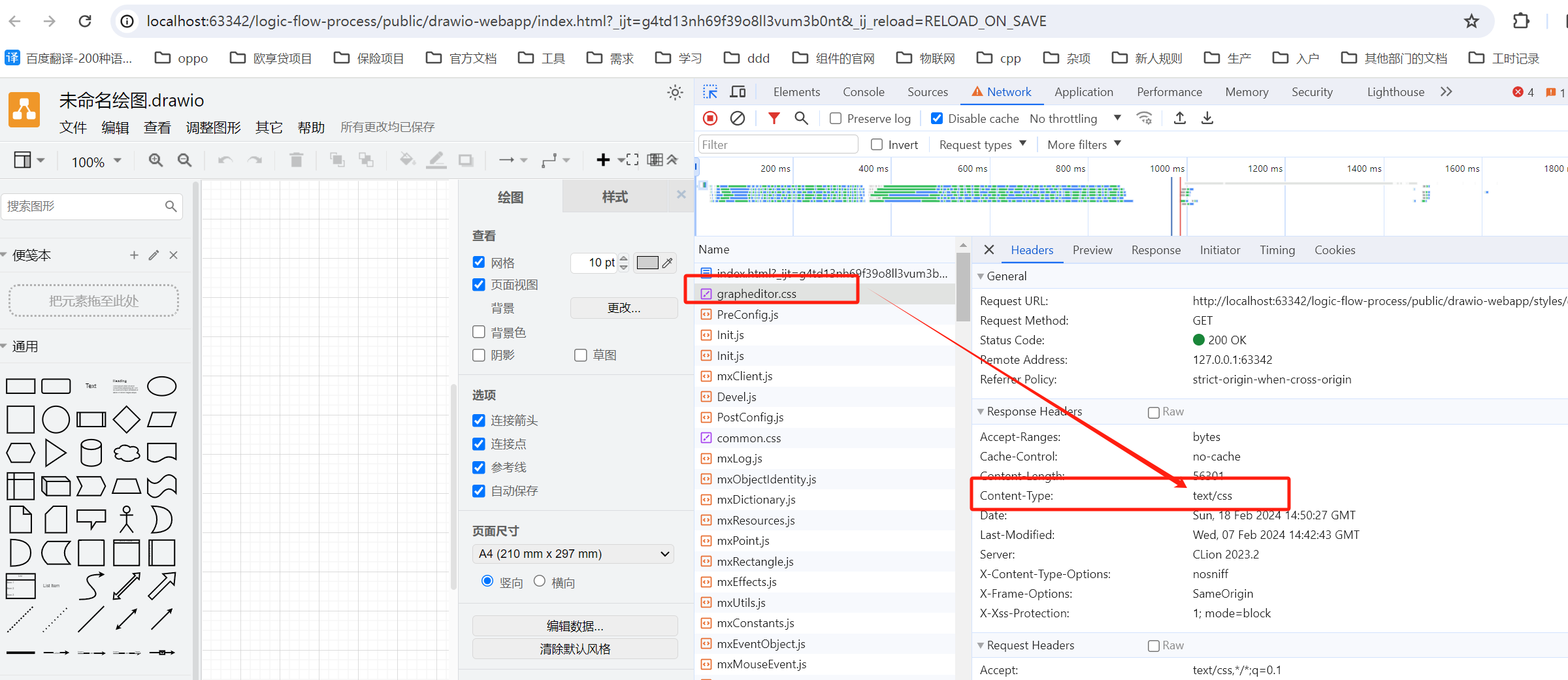
通过本地打开这个项目是正常的,但是部署到线上后就不行了,想了下。这个静态页面是直接放在nginx的 html目录下的,那就应该跟nginx有关;这是本地项目,css文件是可以正常访问的,并且content-type 是 text/css,
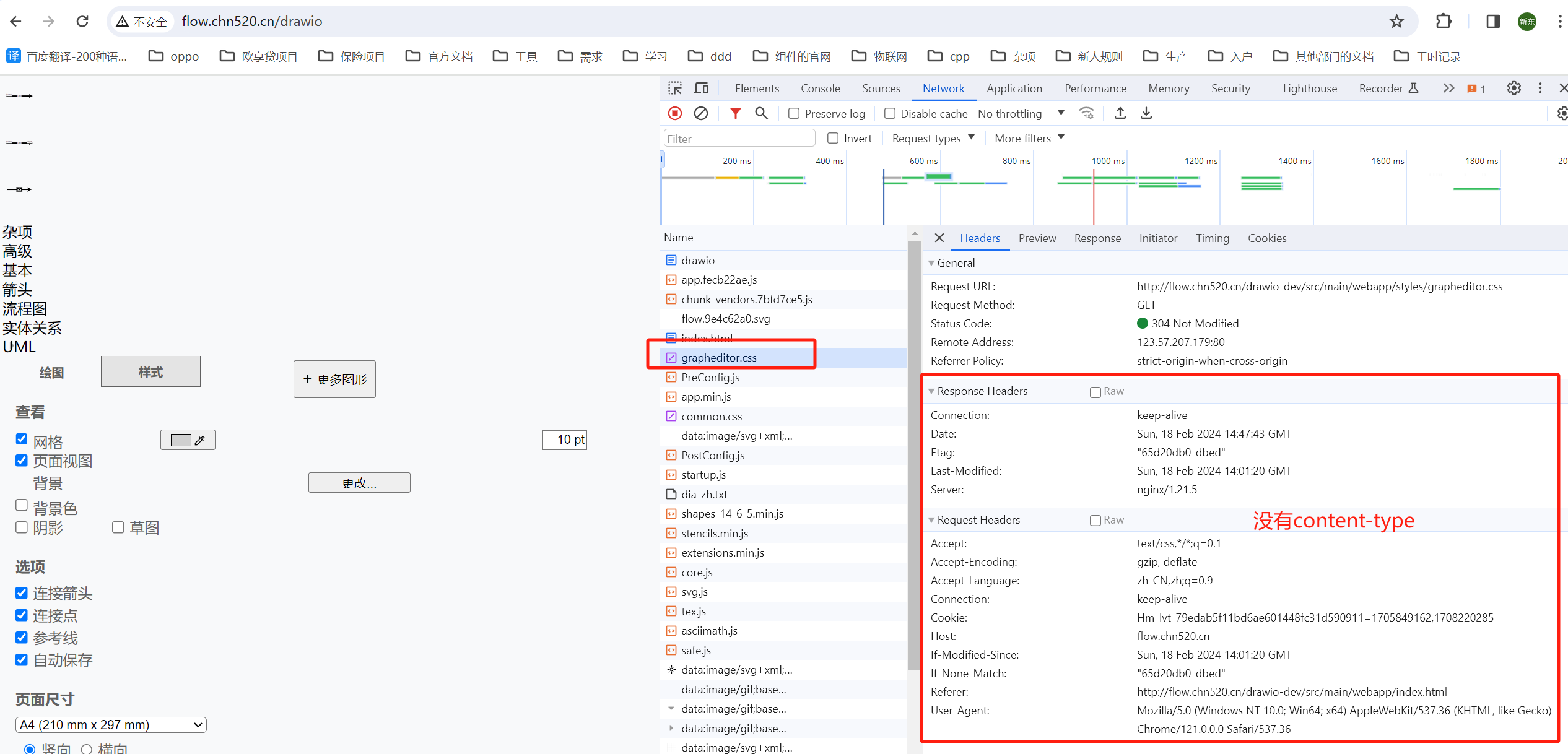
而线上项目虽然可以正常访问css文件,但是连content-type都没有,或者是 text/plan,反正不是text/css, 这就难怪了,浏览器是根据你的content-type来识别静态文件的,你给错文件类型,就别怪浏览器没渲染;
3、解决
知道问题了,那我们就可以来着手解决了,需要在nginx的配置文件中修改配置,在 nginx.conf 中的 http{}块内加入以下配置即可
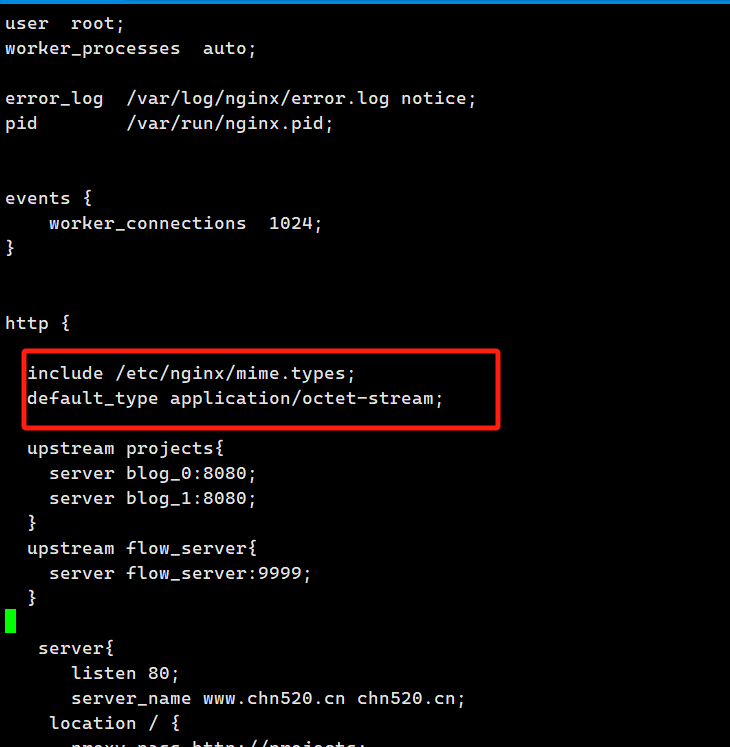
# mime.types 以自己的实际路径为准,一般情况下,nginx 都会带有这个文件include /etc/nginx/mime.types;default_type application/octet-stream;
加好后如下图
然后重启nginx,再次访问,已经可以正常显示样式内容了,且 content-type 也是text/css